Everyone wanna present their apps stylish .Font Styles have one of the great part while presenting your app.
All you need is True Type Font(ttf) file of your desired styles(Ex:Amalgam.ttf ).you can download them from here or you can get all ttf files by searching over the Internet.
paste it (or them ) in your assets folder like below,
In your xml file create the Textviews like below,
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="20dp"
android:text="amelia"
tools:context=".MainActivity" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/tv"
android:layout_centerHorizontal="true"
android:layout_marginTop="28dp"
android:text="Airacobralight"/>
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/textView1"
android:layout_below="@+id/textView1"
android:layout_marginTop="32dp"
android:text="Amalgam"/>
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/textView2"
android:layout_below="@+id/textView2"
android:layout_marginTop="25dp"
android:text="AiracobraAlt"/>
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/textView3"
android:layout_below="@+id/textView3"
android:layout_marginTop="30dp"
android:text="DroidSans"/>
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/textView4"
android:layout_below="@+id/textView4"
android:layout_marginTop="36dp"
android:text="DroidSerifBoldItalic" />
</RelativeLayout>
Call all textviews in your Java File and set typefaces,
package com.example.accessfromassets;
import android.os.Bundle;
import android.app.Activity;
import android.graphics.Typeface;
import android.view.Menu;
import android.widget.TextView;
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//findId from xml file
TextView tv=(TextView)findViewById(R.id.textView1);
TextView tv1=(TextView)findViewById(R.id.textView2);
TextView tv2=(TextView)findViewById(R.id.textView3);
TextView tv3=(TextView)findViewById(R.id.textView4);
TextView tv4=(TextView)findViewById(R.id.textView5);
TextView tv5=(TextView)findViewById(R.id.tv);
//getting .ttf files from assets
Typeface amelia = Typeface.createFromAsset(getAssets(), "Amelia.ttf");
Typeface Airacobralight = Typeface.createFromAsset(getAssets(), "Airacobra Light.ttf");
Typeface Amalgam = Typeface.createFromAsset(getAssets(), "Amalgam.ttf");
Typeface AiracobraAlt = Typeface.createFromAsset(getAssets(), "Airacobra Alt.ttf");
Typeface DroidSans = Typeface.createFromAsset(getAssets(), "DroidSans.ttf");
Typeface DroidSerifBoldItalic = Typeface.createFromAsset(getAssets(), "DroidSerif-BoldItalic.ttf");
//set typefaces to the textviews
tv.setTypeface(amelia);
tv1.setTypeface(Airacobralight);
tv2.setTypeface(Amalgam);
tv3.setTypeface(AiracobraAlt);
tv4.setTypeface(DroidSans);
tv5.setTypeface(DroidSerifBoldItalic);
}
}
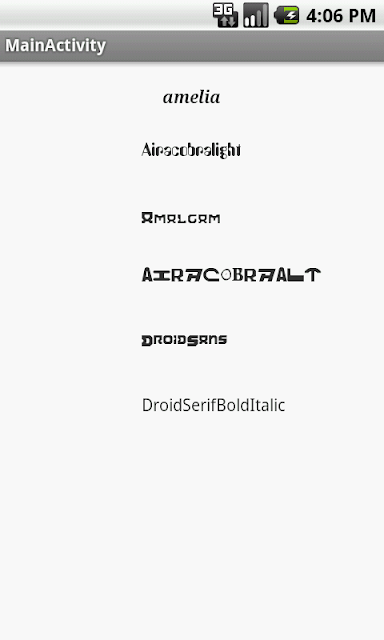
The Result will be like below,



Excellent and very useful post.Thanks !!
ReplyDeleteandroid application development
thanks aaren :)
Delete